Continuando o post anterior, vamos ver algumas características per- ceptivas das cores. Determinadas ilustrações foram retiradas da apos- tila da professora Ana Sofia Mariz e da apostila dos professores Daniel Maldonado e Cecilia Rozenberg.
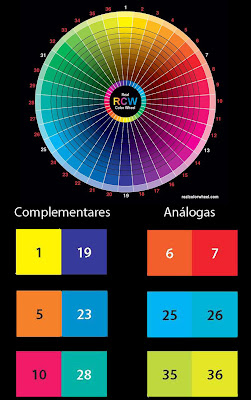
Cores complementares:
São cores que ocupam lados opostos no círculo cromático, ou seja, o máximo de contraste. Essa característica pode ser explorada quando se quer dar destaque a um objeto, um personagem, um nome em um banner, etc.

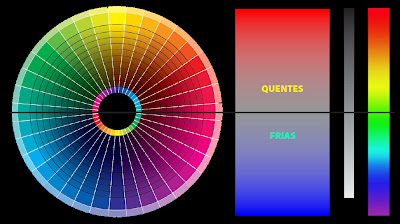
Cores quentes e cores frias:
Cores frias são próximas ao azul e verde. Dão idéia de leveza, ausência de peso, tristeza, passividade, vazio e outras características perceptivas similares.
Cores quentes são próximas ao vermelho e ao amarelo. Dão idéia de peso, fúria, atividade, preenchimento, choque e outras características perceptivas similares.
Cores frias são próximas ao azul e verde. Dão idéia de leveza, ausência de peso, tristeza, passividade, vazio e outras características perceptivas similares.
Cores quentes são próximas ao vermelho e ao amarelo. Dão idéia de peso, fúria, atividade, preenchimento, choque e outras características perceptivas similares.

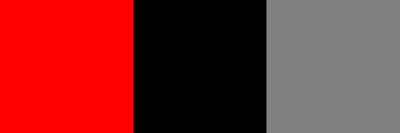
Fenômeno postimage:
Observe durante uns trinta segundos o quadrado da esquerda. Depois fixe a visão no quadrado da direita que está sem saturação.
Observe durante uns trinta segundos o quadrado da esquerda. Depois fixe a visão no quadrado da direita que está sem saturação.

O que você vê é a cor complementar do primeiro quadrado. A primeira cor impregna na retina, que reage contrariamente, mostrando a cor oposta. Essa cor permanece por alguns segundos após o objeto sair da visão.
Contrastes simultâneos:
Ocorrem pelas alterações de percepção de brilho, tom e saturação provocada pelo contraste das cores que estão ao redor de determinado objeto.
Contraste simultâneo de valor/brilho:
Abaixo os dois quadrados centrais tem a mesma cor. Porém, quando o fundo é mais escuro, ele parece mais claro. E quando o fundo é mais claro, ele parece mais escuro. A percepção muda devido ao contraste.
Contrastes simultâneos:
Ocorrem pelas alterações de percepção de brilho, tom e saturação provocada pelo contraste das cores que estão ao redor de determinado objeto.
Contraste simultâneo de valor/brilho:
Abaixo os dois quadrados centrais tem a mesma cor. Porém, quando o fundo é mais escuro, ele parece mais claro. E quando o fundo é mais claro, ele parece mais escuro. A percepção muda devido ao contraste.

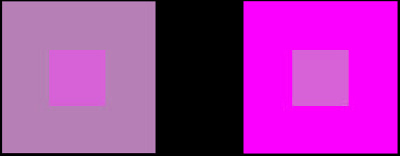
Contraste simultâneo de saturação:
Ocorre de maneira idêntica ao contraste simultâneo de brilho. Porém com a saturação: se o fundo for pouco saturado, o quadrado parece mais saturado e vice-versa.
Ocorre de maneira idêntica ao contraste simultâneo de brilho. Porém com a saturação: se o fundo for pouco saturado, o quadrado parece mais saturado e vice-versa.

Contraste simultâneo de tom:
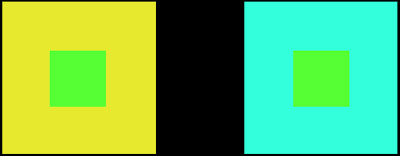
Diferentes tons de fundo geram diferentes percepções de cor. Os quadradinhos centrais abaixo tem a mesma cor, o verde. Mas observe que o quadrado da esquerda, rodeado de amarelo, parece mais com azul. Enquanto que o quadrado da direita, rodeado de azul claro, parece mais com amarelo.
Diferentes tons de fundo geram diferentes percepções de cor. Os quadradinhos centrais abaixo tem a mesma cor, o verde. Mas observe que o quadrado da esquerda, rodeado de amarelo, parece mais com azul. Enquanto que o quadrado da direita, rodeado de azul claro, parece mais com amarelo.

Efeitos da cor na percepção da forma:
Tamanho:
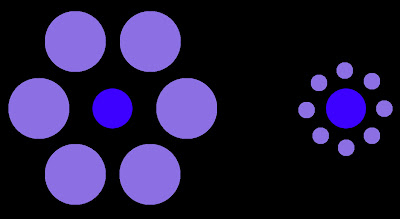
Os círculos centrais abaixo tem o mesmo tamanho. Porém, o contraste com o tamanho dos círculos que os rodeia faz com que pareçam ter tamanhos diferentes.
Tamanho:
Os círculos centrais abaixo tem o mesmo tamanho. Porém, o contraste com o tamanho dos círculos que os rodeia faz com que pareçam ter tamanhos diferentes.

Transparência:
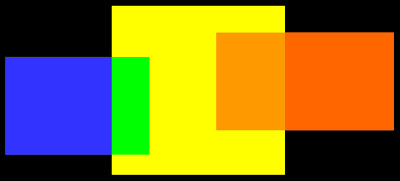
Se produz efeito de transparência quando se mistura as cores (bleend mode screen).
Se produz efeito de transparência quando se mistura as cores (bleend mode screen).

Peso, massa e calor:
Os tons frios parecem mais leves e mais sustentáveis. Os tons quentes parecem mais pesados e menos sustentáveis.
Os tons frios parecem mais leves e mais sustentáveis. Os tons quentes parecem mais pesados e menos sustentáveis.

Variação das cores:
Comparação das cores com máxima saturação e seus corres- pondentes em tons de cinza (grayscale).
Comparação das cores com máxima saturação e seus corres- pondentes em tons de cinza (grayscale).

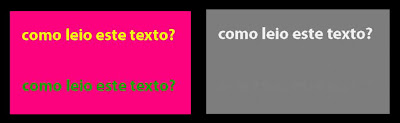
Essa comparação ajuda a entender características do contraste. Quanto menos contraste entre as cores, mais igualdade tem seus correspondentes em tons de cinza. Na figura abaixo, observe como fica o letreiro com suas cores convertidas em cinza e a relação do contraste.

Cores que vazam ou retrocedem:
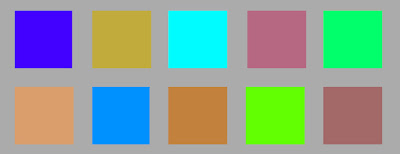
Cores frias se sobressaem se são mais ou tão saturadas e luminosas quanto às cores quentes, sob um fundo neutro.
Cores frias se sobressaem se são mais ou tão saturadas e luminosas quanto às cores quentes, sob um fundo neutro.

Bom, espero que tenha ajudado de alguma forma. Fiquem a vontade para criticar e/ou complementar esse post através de comentários.
Até a próxima. Vlws;;; :)
















